Cannin Connect
An innovative device that helps dogs communicate with humans better
Project overview
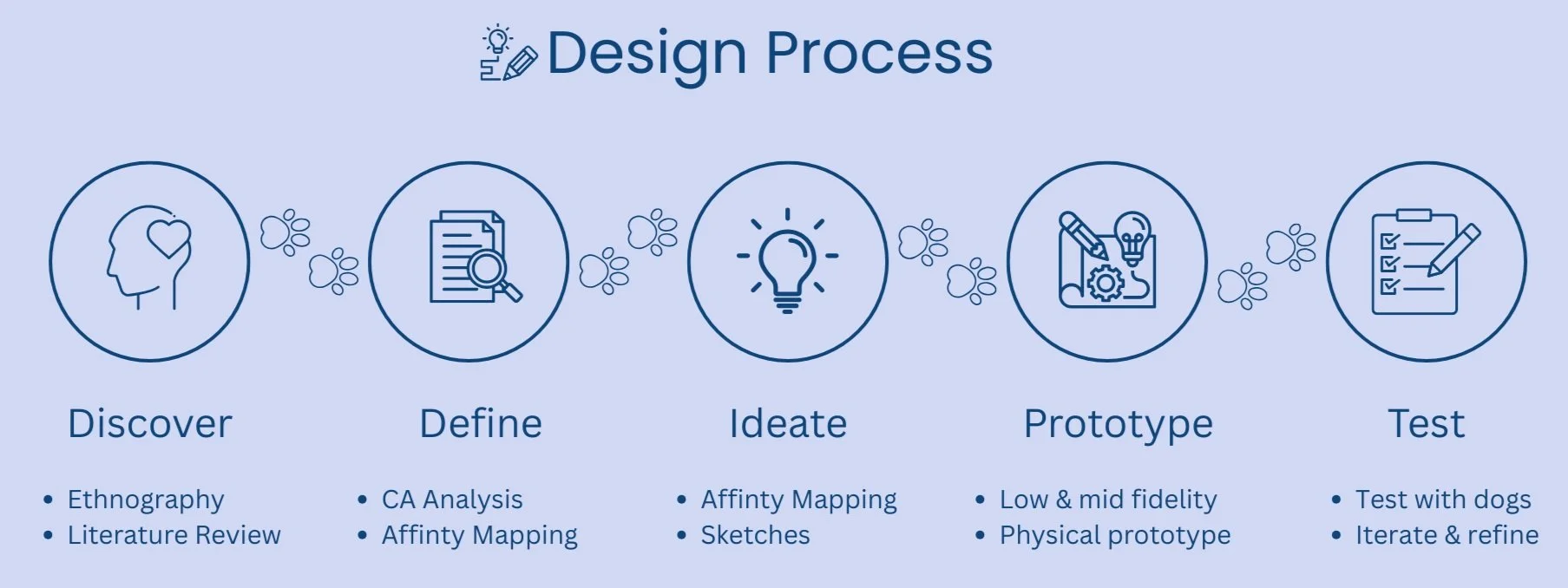
Canine Connect is an ACI (Animal-Computer Interaction) project designed with dogs as our primary users. Over seven weeks, we explored how dogs attempt to communicate with humans in everyday settings and how often their subtle signals go unnoticed. We designed a dog-activated button that allows dogs to gently get their owner’s attention through sound, light, or a phone vibration.
🐾 Discover + Define
Goal: To deeply understand how dogs naturally seek attention and identify the communication gap that leads to missed signals between dogs and humans.
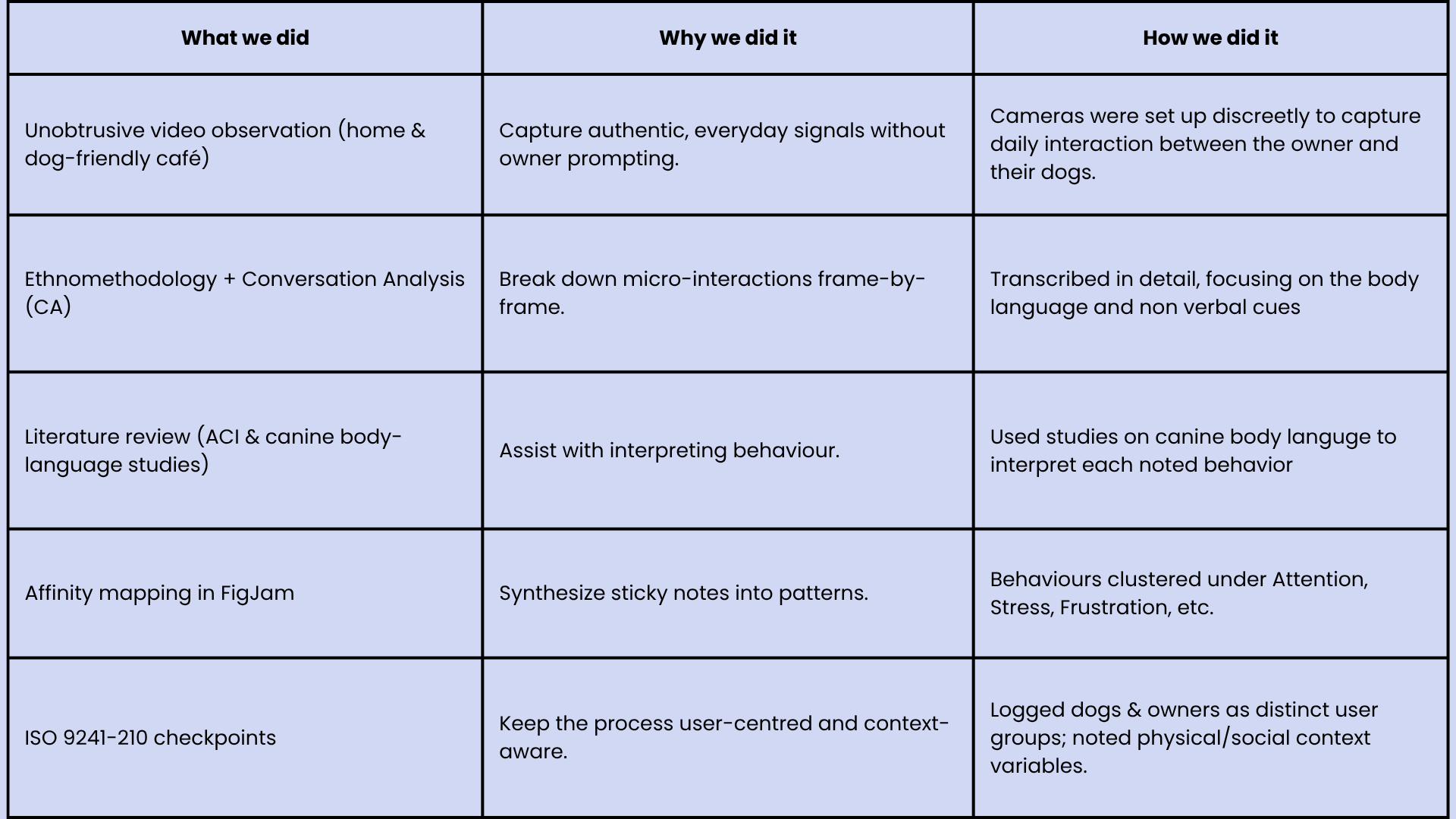
Before jumping into design, we spent four weeks immersed in observation: watching, recording, and decoding how dogs ‘talk’ through body language. Because dogs can’t verbalize their needs, we adopted an iterative approach, constantly shifting between observing, analyzing, and redefining the problem. We conducted multiple observations with two dogs in both home and public settings.
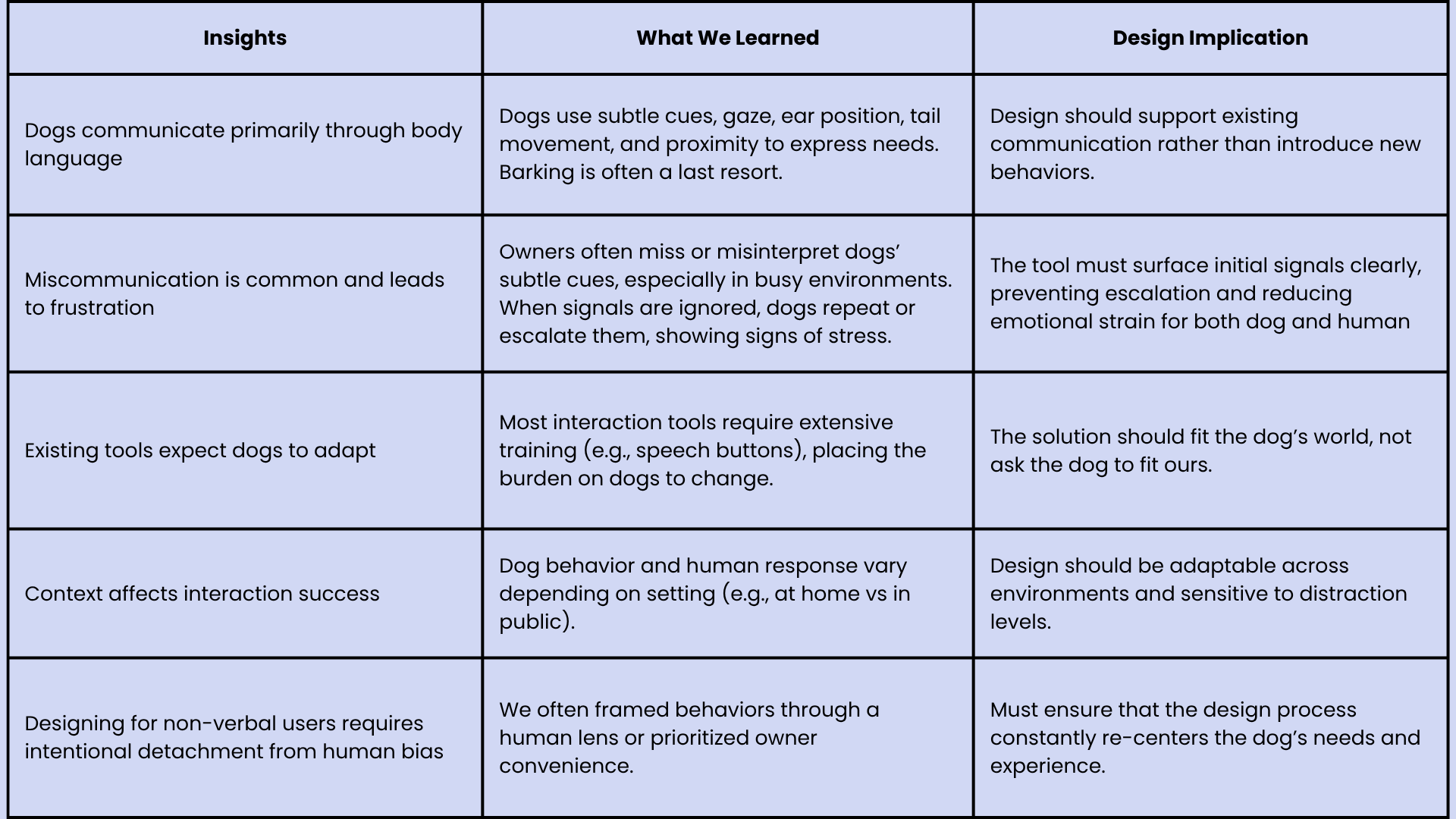
Seeing the world through dogs’ eyes
🐾 Ideate
Goal: To generate, evaluate, and refine solution ideas that empower dogs to actively and clearly grab their owner’s attention.
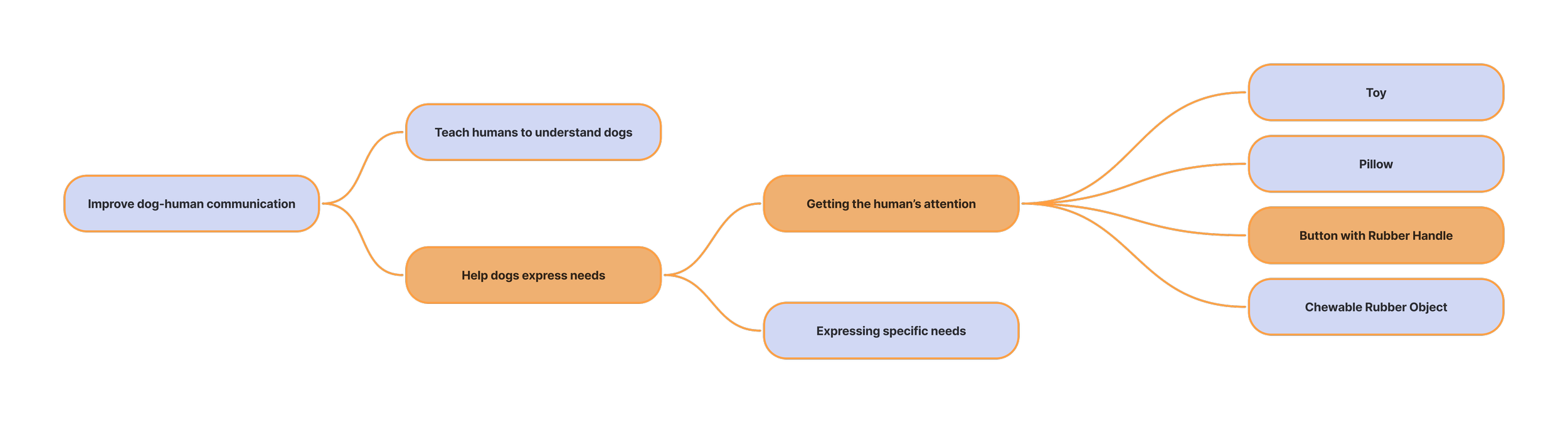
To generate possible solutions two brainstorms were conducted
First to explore broad solution directions
Focus specifically on helping dogs grab their owner's attention.
Ideas were generated individually and organized using affinity mapping into themes. We then used dot voting to identify the most promising concepts based on feasibility and alignment with dog behavior.
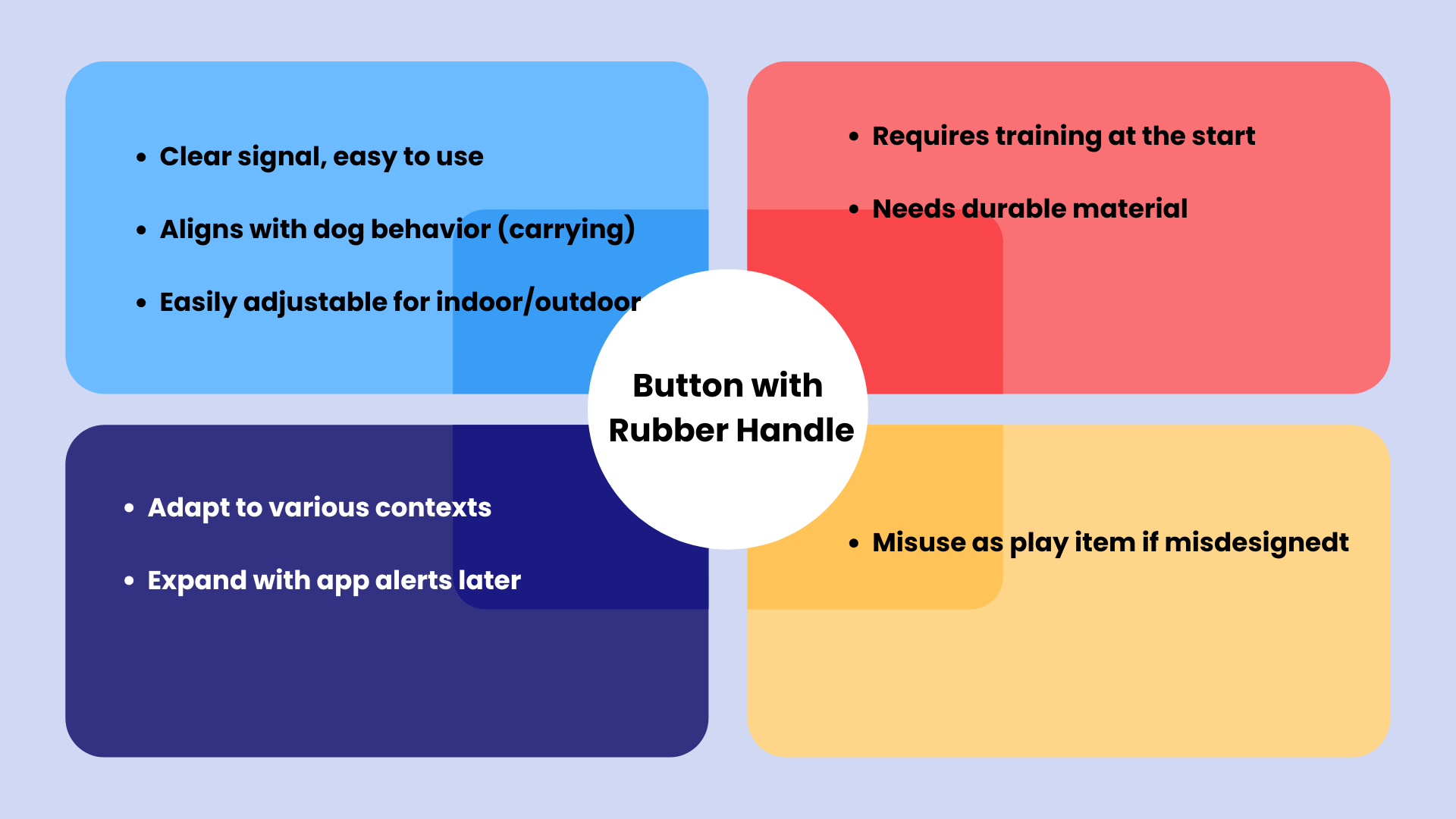
Each team member sketched their idea, enabling a quick comparison of form and function. This iterative process led to the selection of the button with a rubber handle, a concept that stood out for its clarity, simplicity, and alignment with the dog’s natural behavior of carrying and pawing objects.
🐾 Prototyping + Testing
Goal: To build and validate a functional concept that enables dogs to trigger an attention-grabbing signal through intuitive interaction.
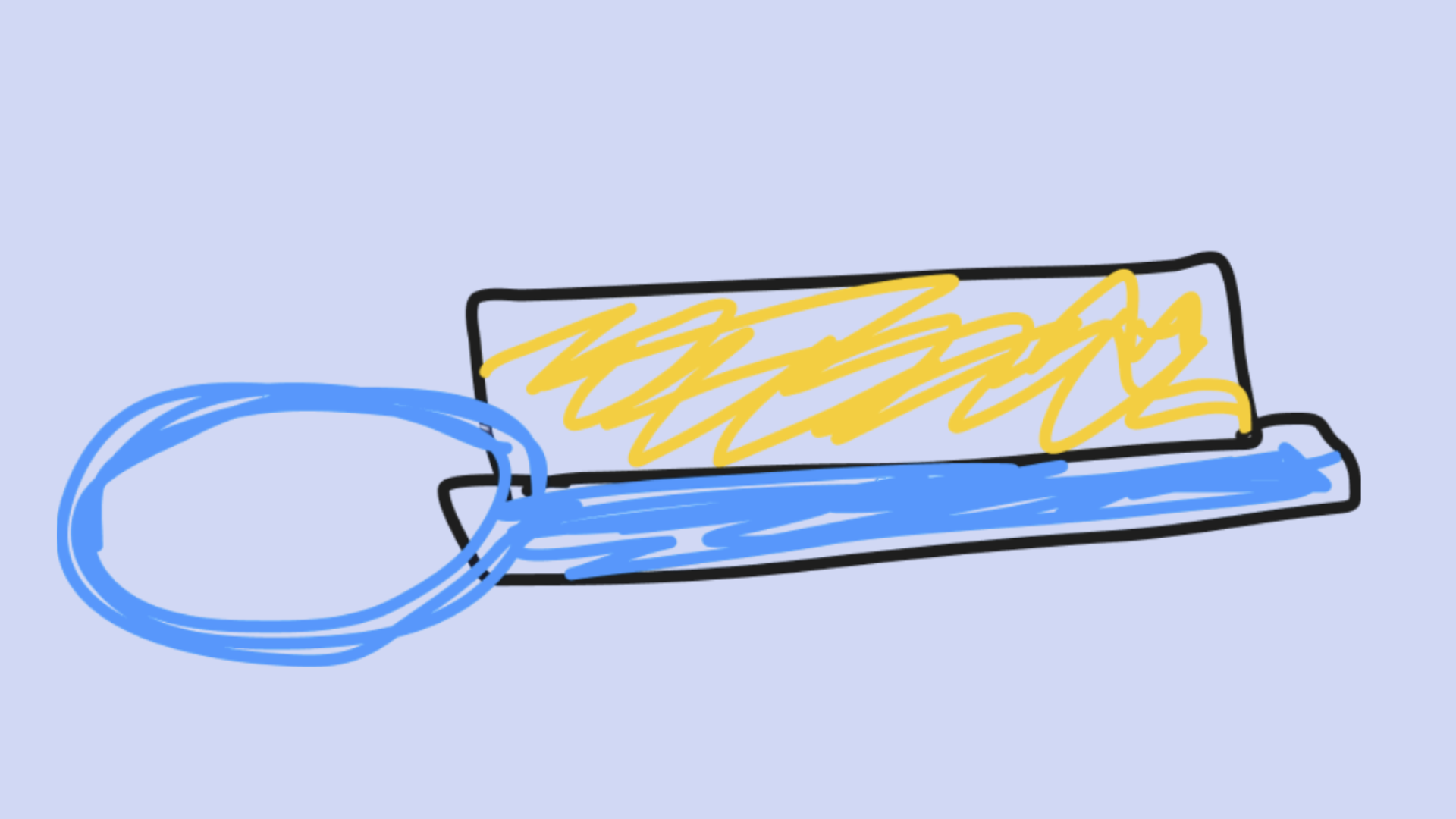
We mapped out the key requirements for the product. These were informed by observations, earlier brainstorming sessions, and user (dog and human) needs identified throughout our process. Based on the requirments a skecth was made as a low-feidelty prototype.
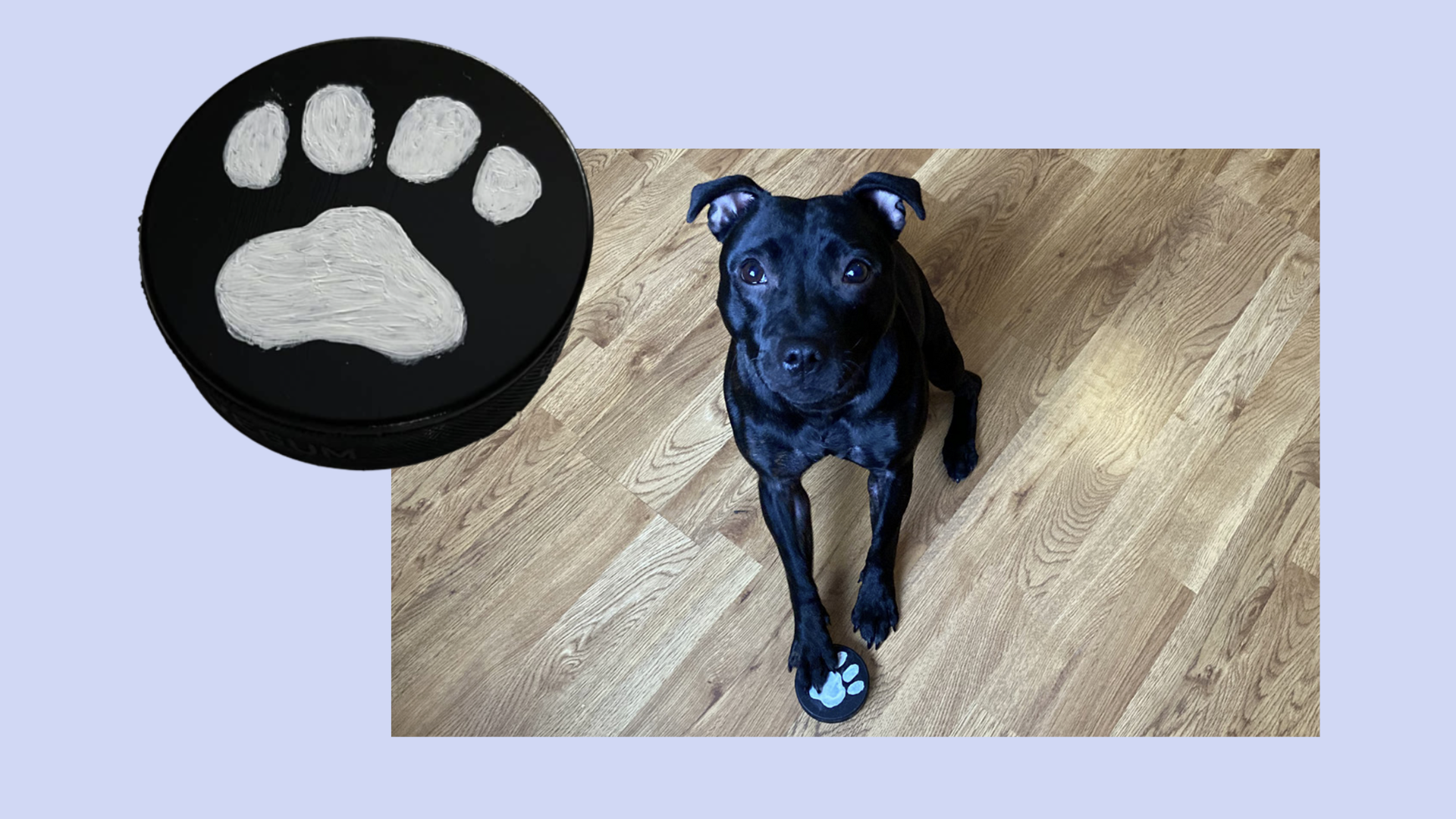
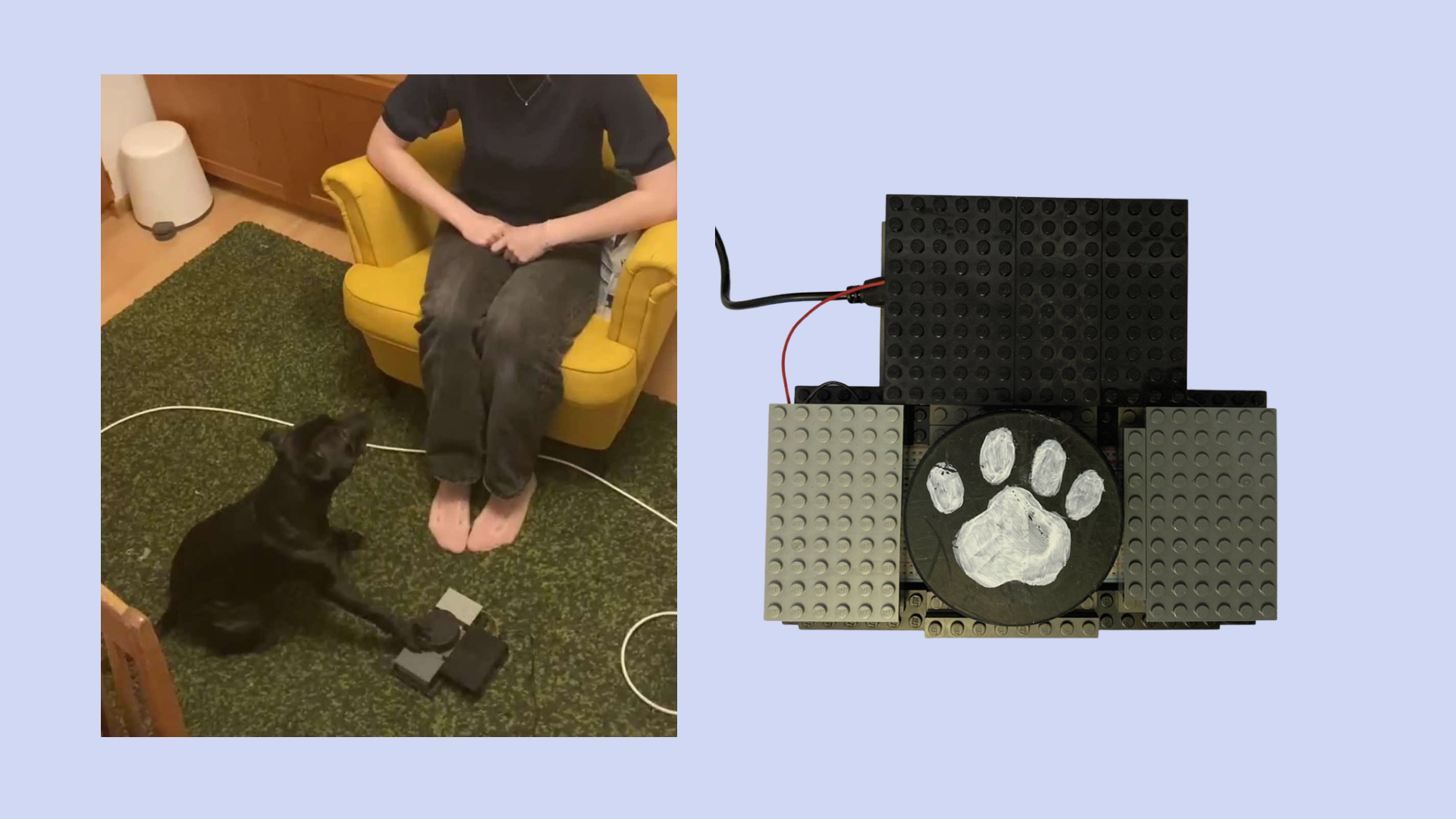
Instead of attempting to test every feature at once, we focused on the core interaction: a dog pressing the button to get human attention. We used a hockey puck as a low-fidelity stand-in and trained the dog through positive reinforcement, first with treats, and later transitioning to attention as the reward.
We also used a “Wizard of Oz” technique, where we manually responded to the dog pressing the button, simulating what real feedback would feel like. During testing, we noticed the puck was slippery on smooth floors, so we added a Wettex cloth underneath for friction. This small tweak made a huge difference in usability for the dogs emphasing the importance of using a stable material for the real product .
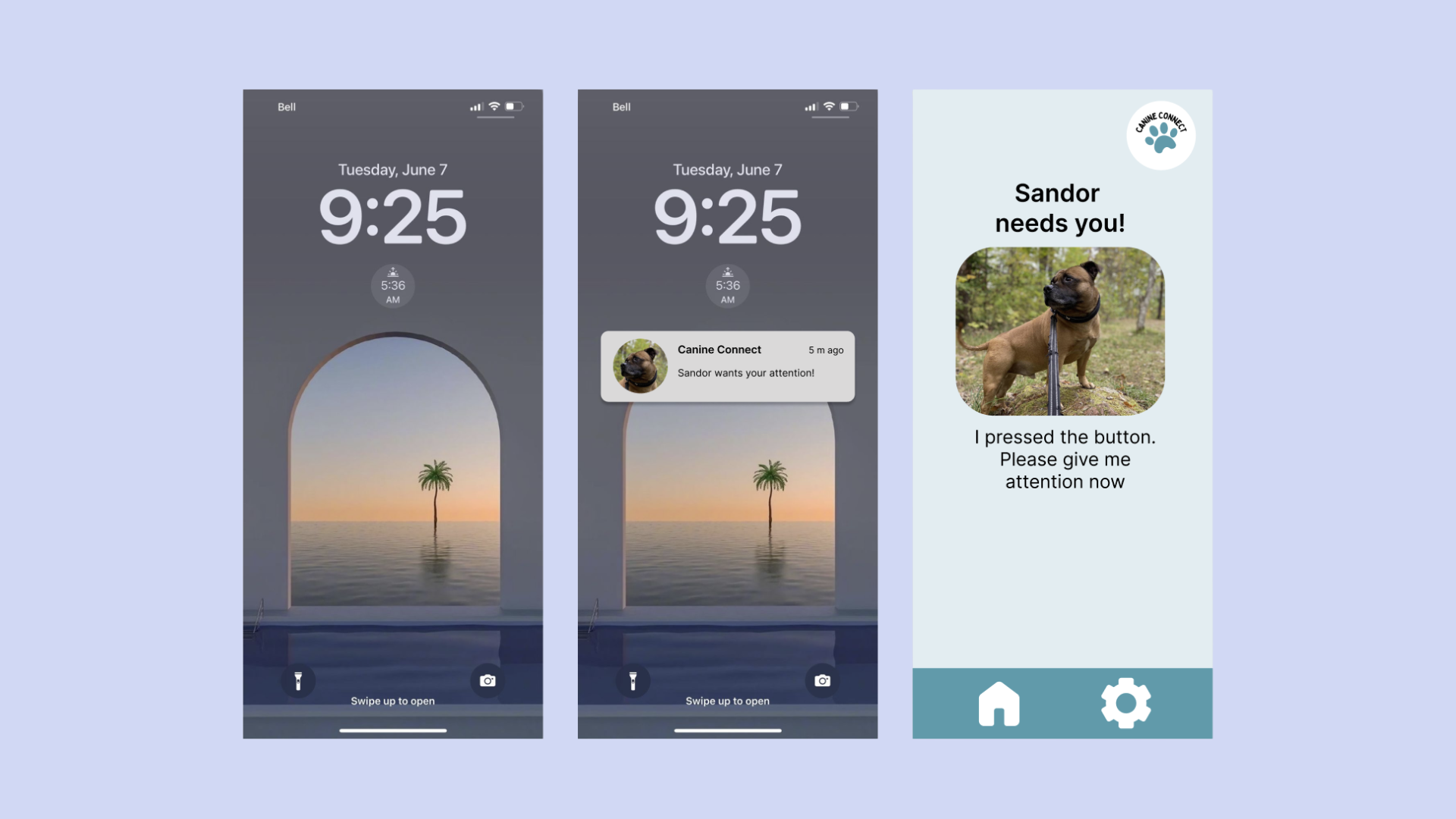
At the same time, we worked on building a functional prototype with Arduino, experimenting with sounds and vibrations for feedback. This helped us explore how the solution could adapt to different environments: sound indoors, vibration or app notification outdoors. a A Figma mockup showing how the phone notification might look was also created.
With this prototype, we validated the core idea, helping dogs get their owners’ attention in a clear, intuitive way. While there's room for future refinement, this concept prototype marks the completion of our design journey.
Reflections
This project pushed me to think beyond traditional user-centered design. Designing for a non-verbal user like a dog meant I had to slow down, observe without assumptions, and let patterns emerge naturally. It taught me the value of detaching from human bias and tuning into subtle cues that often go unnoticed.
I also realized how easy it is to jump into ideation based on existing solutions. When we stepped back and really reconnected with the core problem, our ideas became more creative, relevant, and grounded in actual needs.
Working within constraints, like limited time and resources, helped me grow more strategic. I learned to prioritize, iterate with intention, and focus on testing what matters most.
Above all, this project reminded me that good design starts with listening, not just to users, but to the problem itself.