BirdUnity
Community-driven app enhancing the birdwatching experience.
Problem:
Birdwatchers face challenges in finding local bird information and organizing eco-friendly trips
Solution:
Make birdwatching more accessible and sustainable by creating community based engaging app.
Carpool
Reduces emissions
Encourages community
Saves costs.
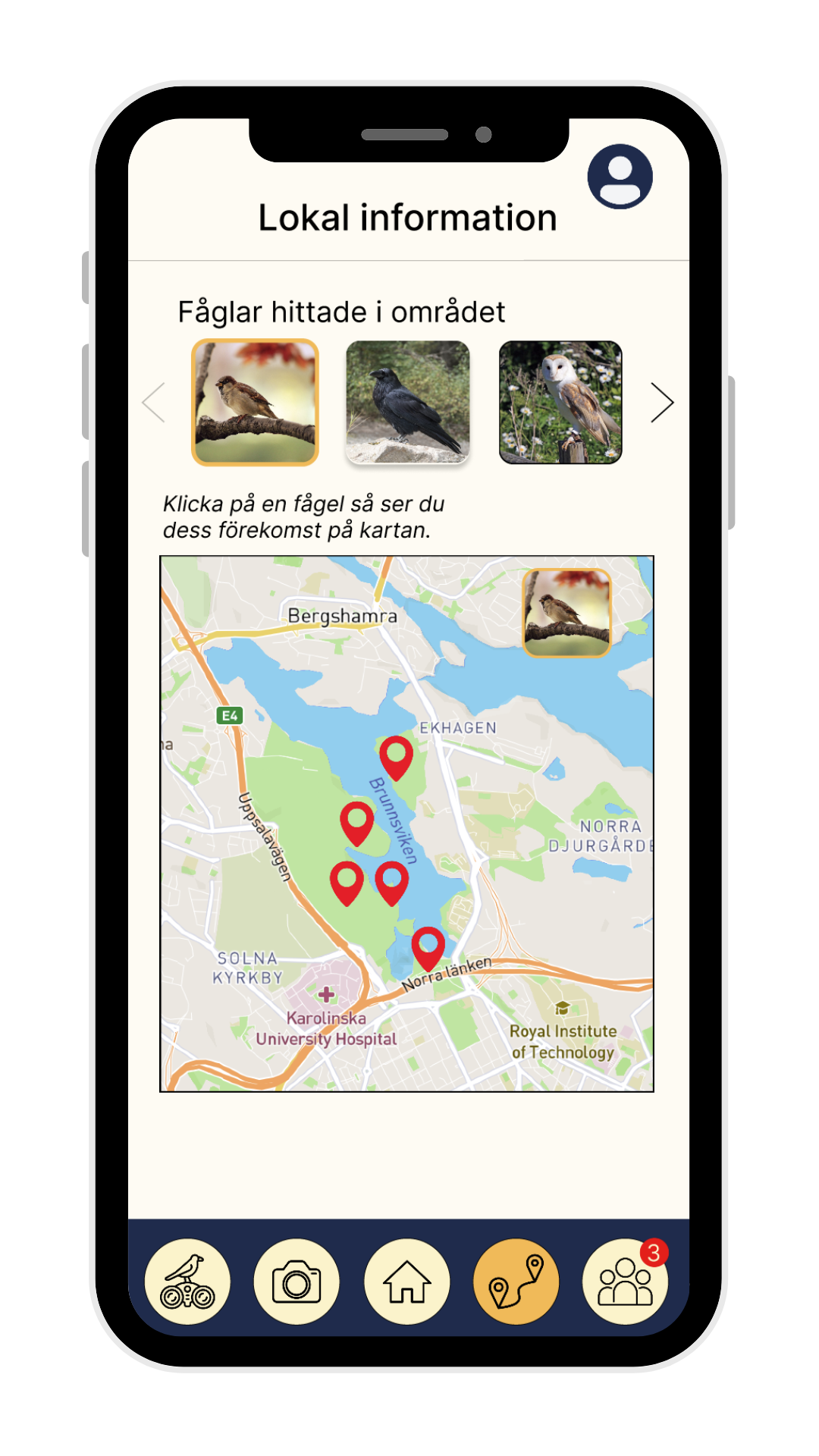
Local Info:
Guides to hotspots
Updates sightings
Enhances exploration.
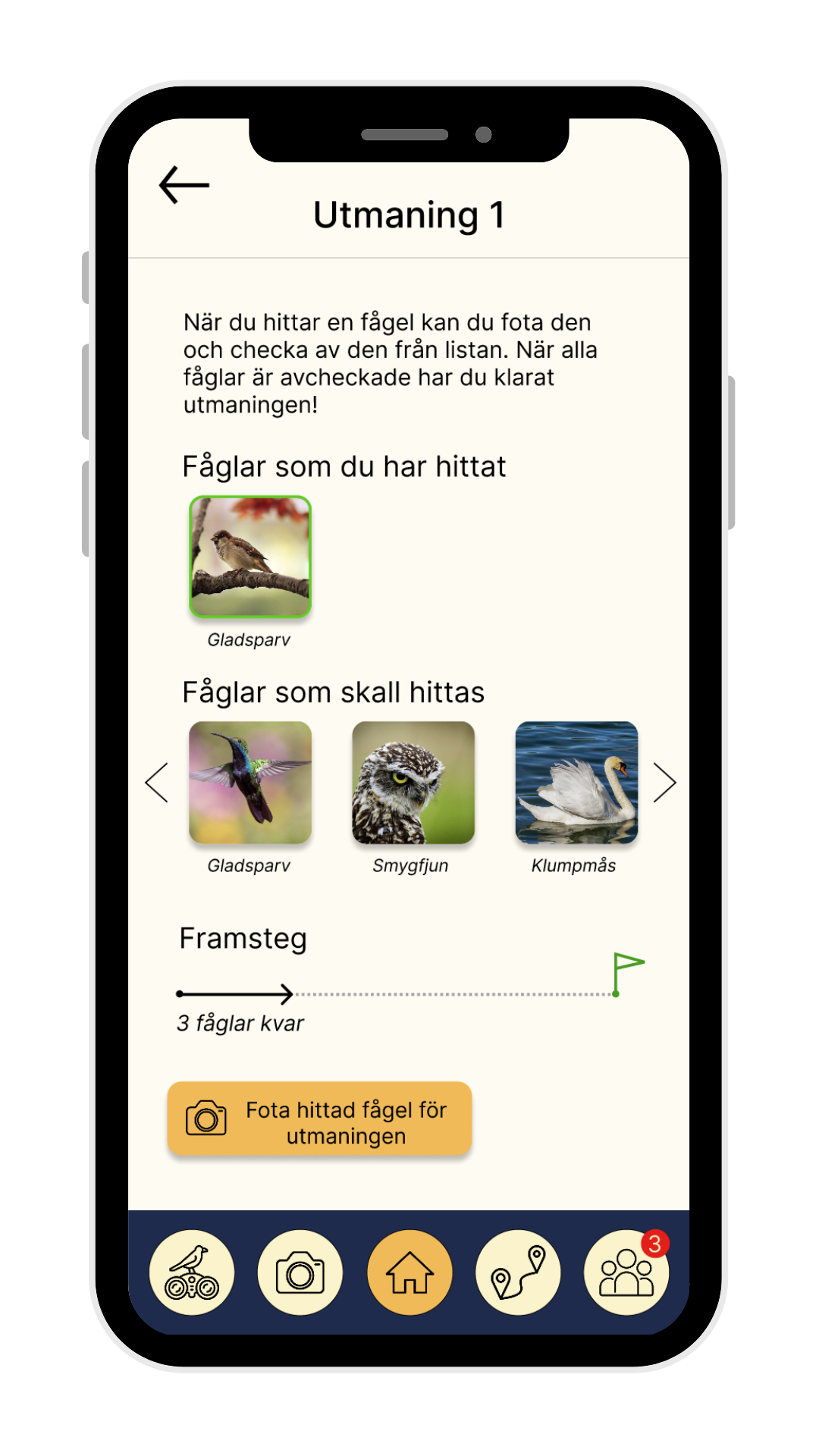
Challenges:
Engages beginners
Promotes learning
Boosts participation.
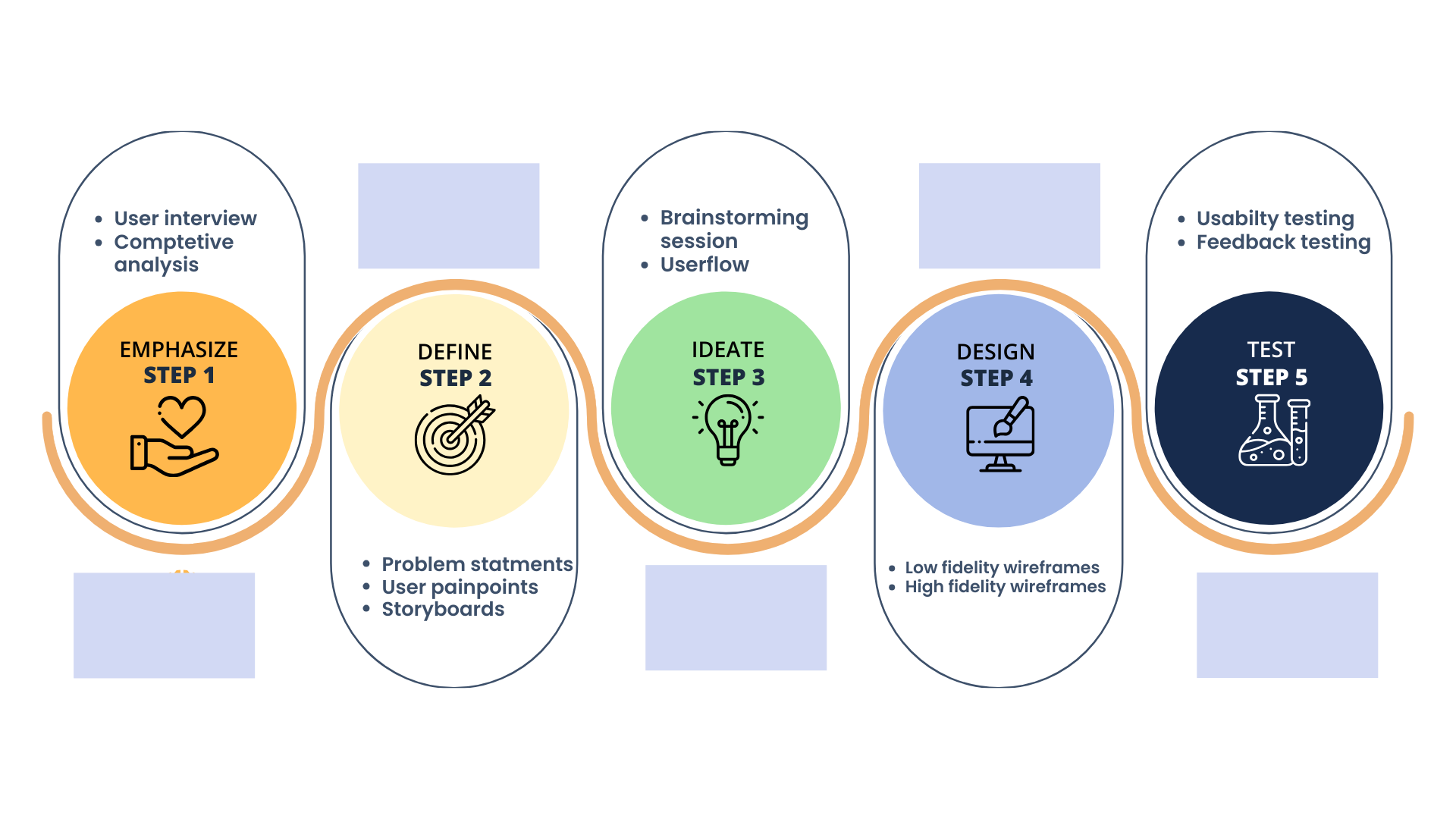
Design Process
Main changes from the feedback:
01. Emphasize
Goal: To understand and identify our target audience’s pain points, needs, and desires related to bird-watching activities.
User research
User interview: two experienced bird watchers, aged 67 and 70, were interviewed to learn about their habits and challenges.
Competetive analysis: examined the current offerings in the bird-watching app market to develop a solution with unique value.
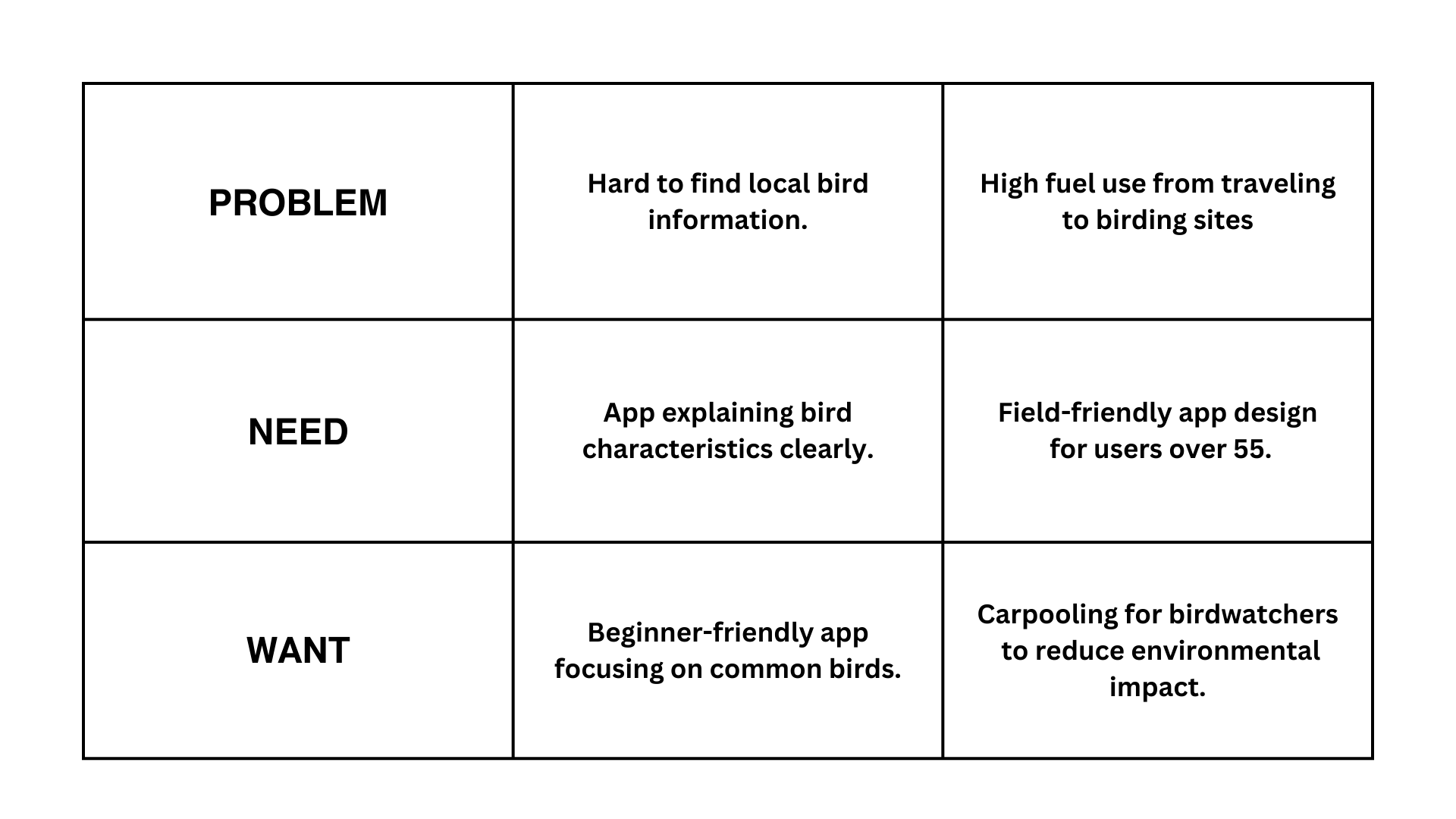
Main insights from user test and competitive analysis
02. Define
User stories to validate these insights: Two storyboards were created to demonstrate the role of the app.
Storyboard 1: A user joining a group bird-watching trip via a carpooling option and interacting with other users.
Storyboard 2: A user receiving real-time notifications about bird sightings in their local area.
03. Ideate
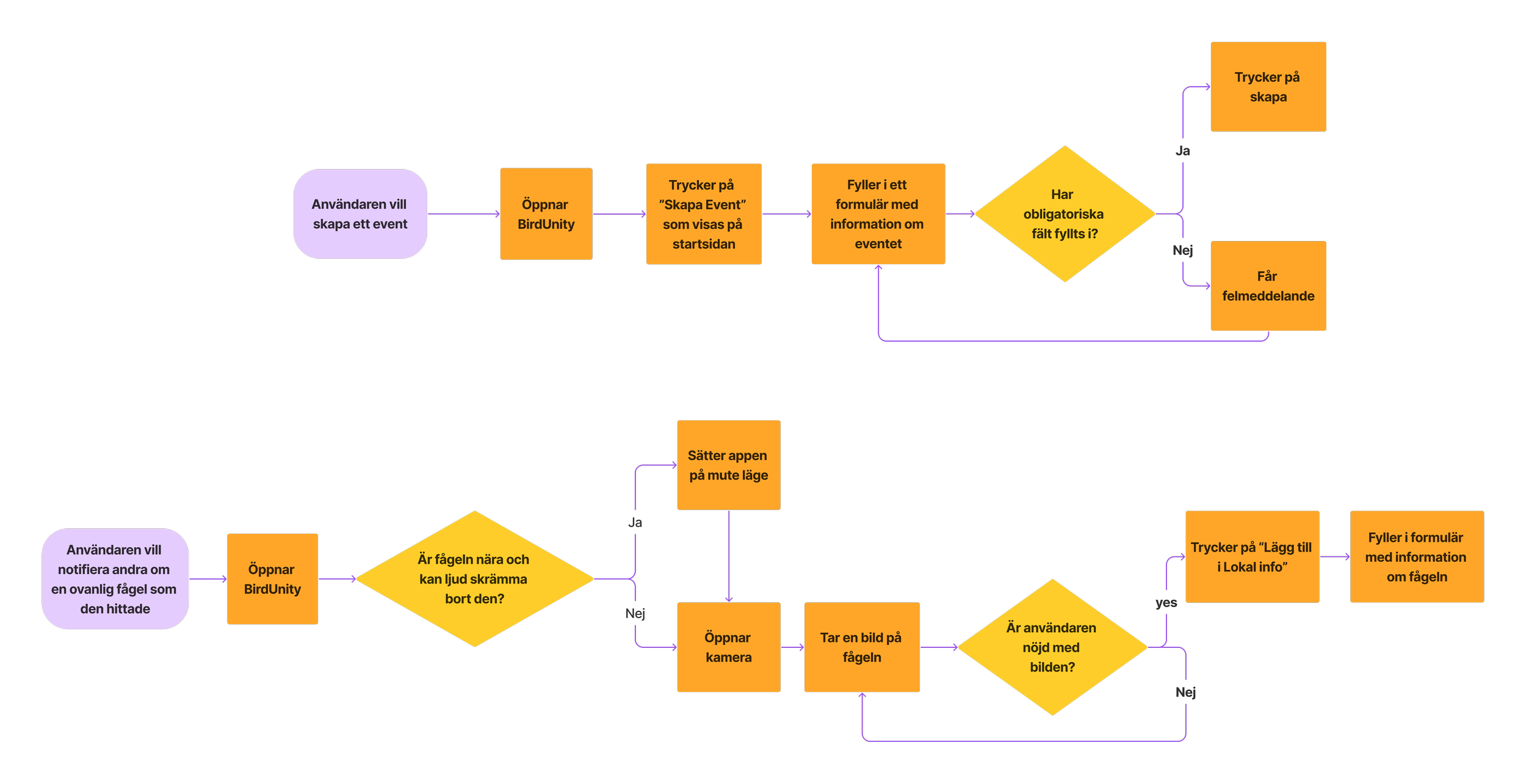
User flow explaining the main two feature
04. Design
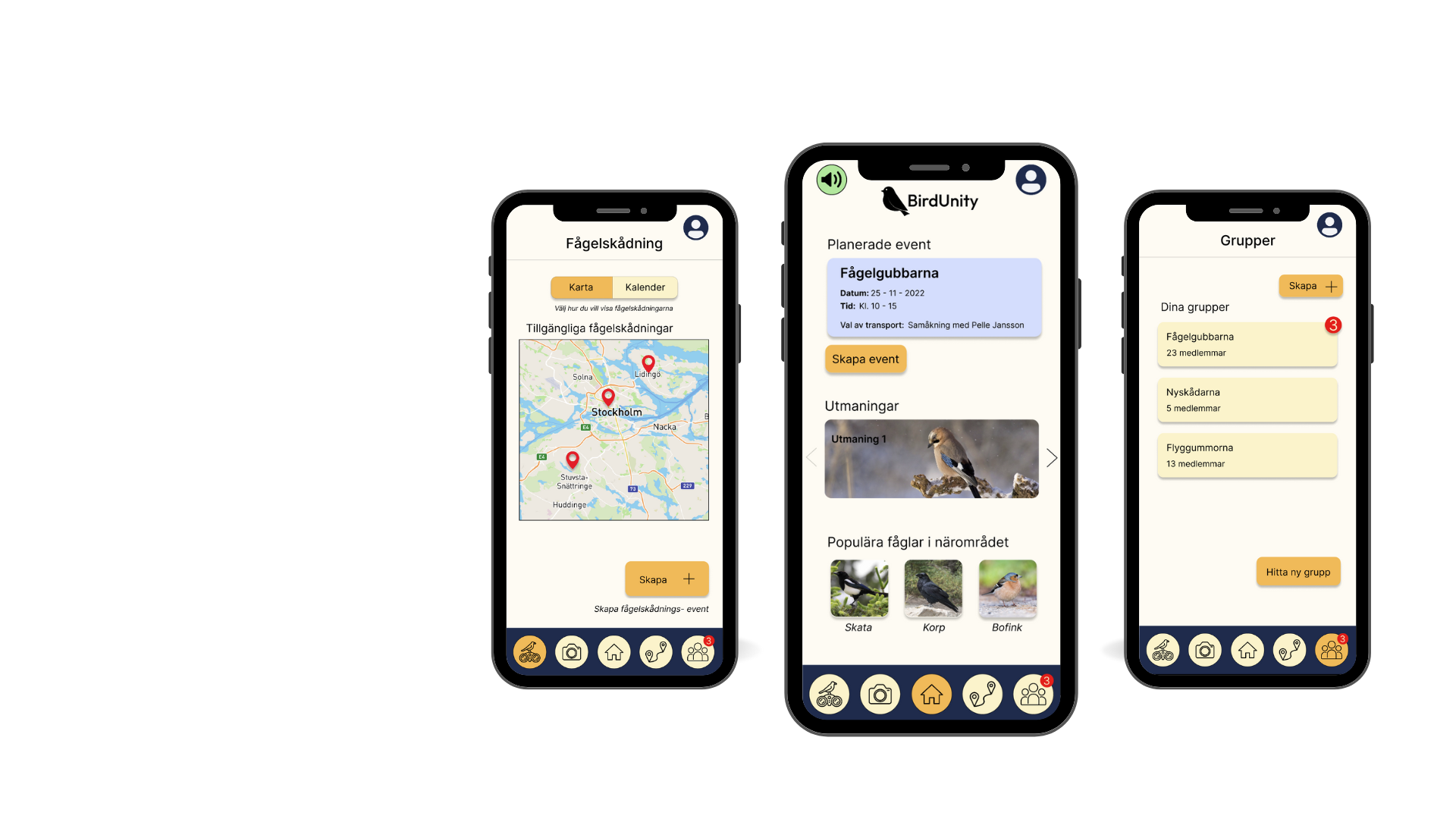
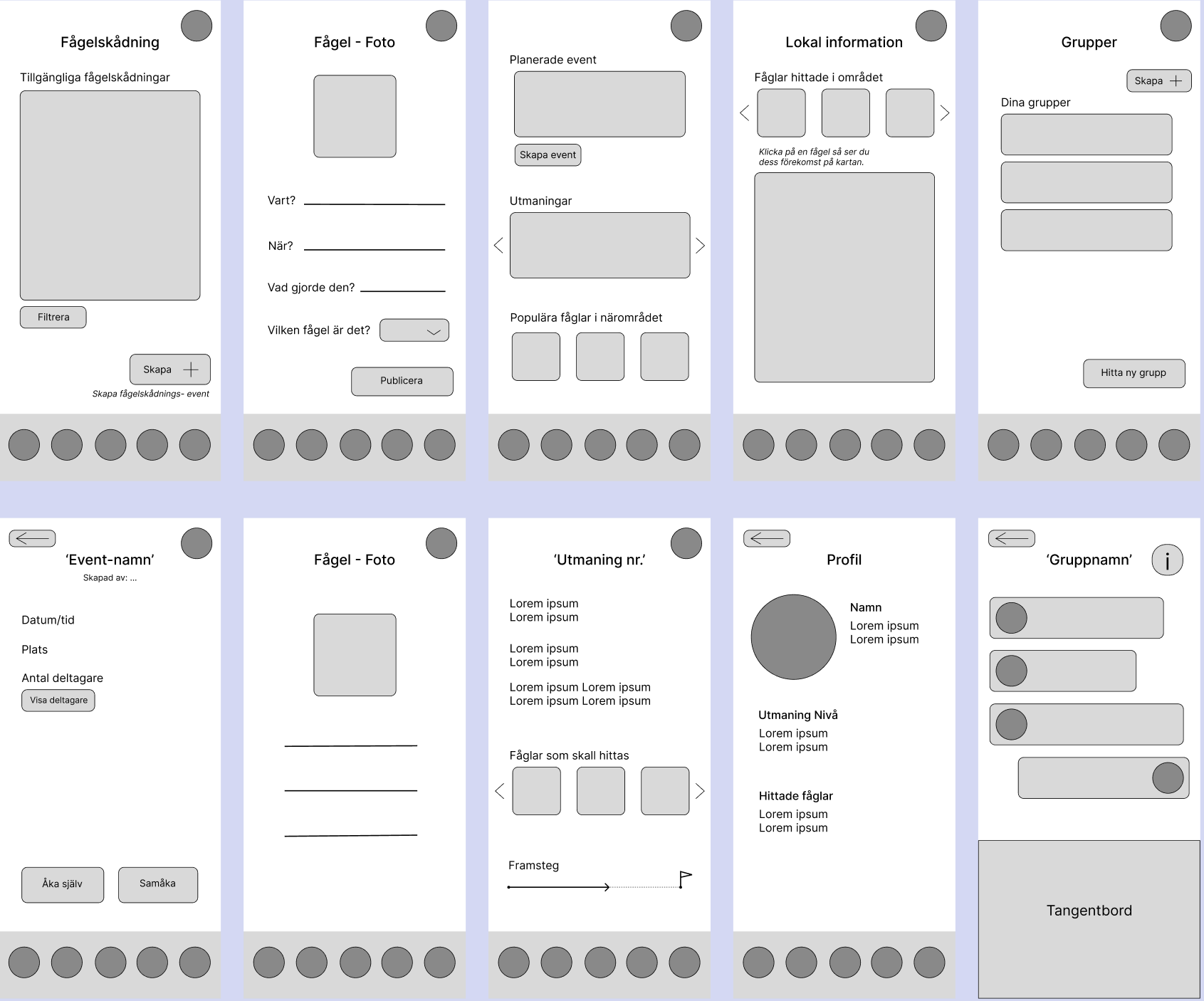
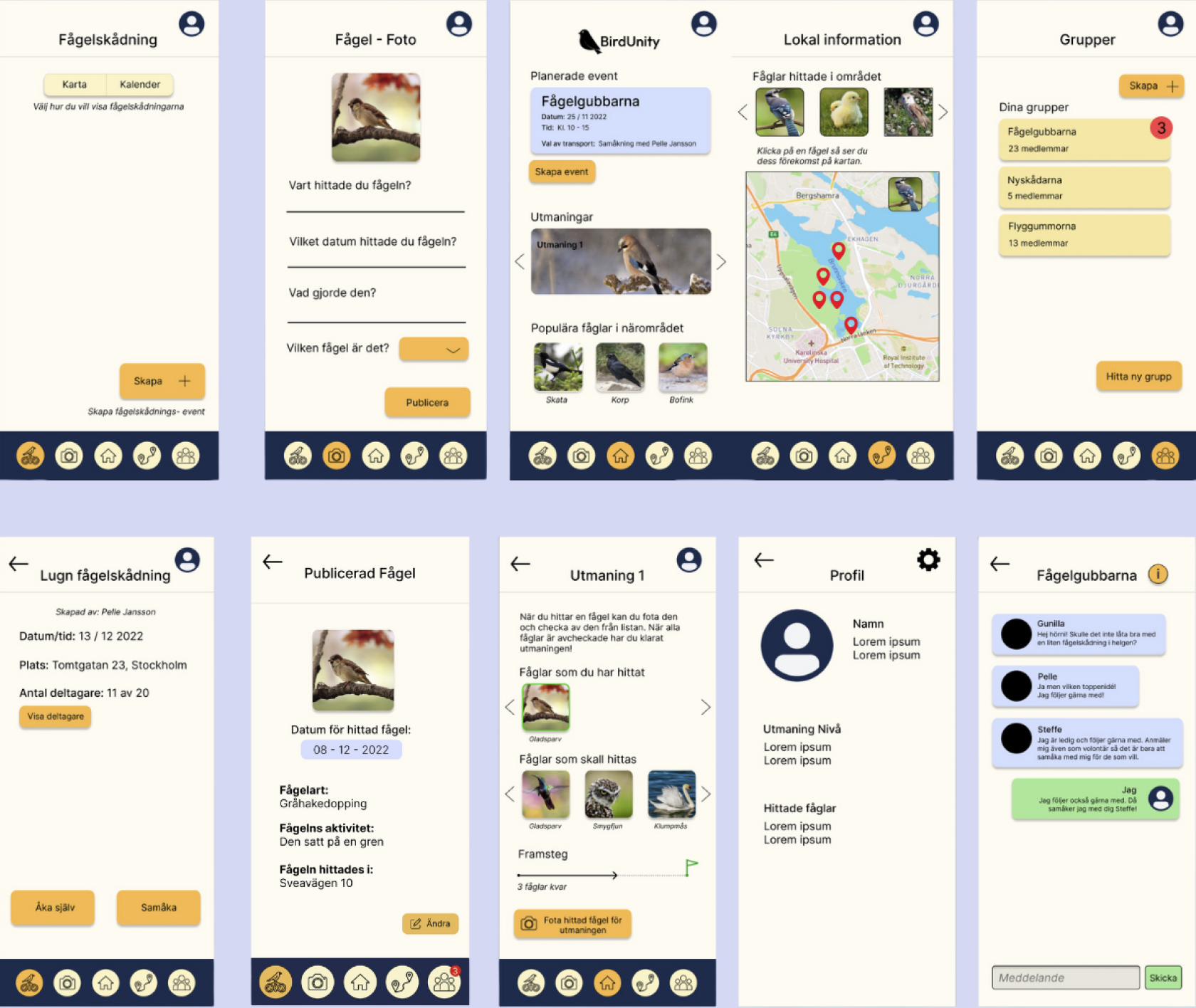
Prototyping on figma
Wireframes
look prototype
05. Test:
Usability testing: The prototype was tasted with the bird watchers who were interviewed in the first phase.
Test Scenarios:
Planning a bird-watching event with a carpool option.
Creating a private group for bird-watching trips with friends.
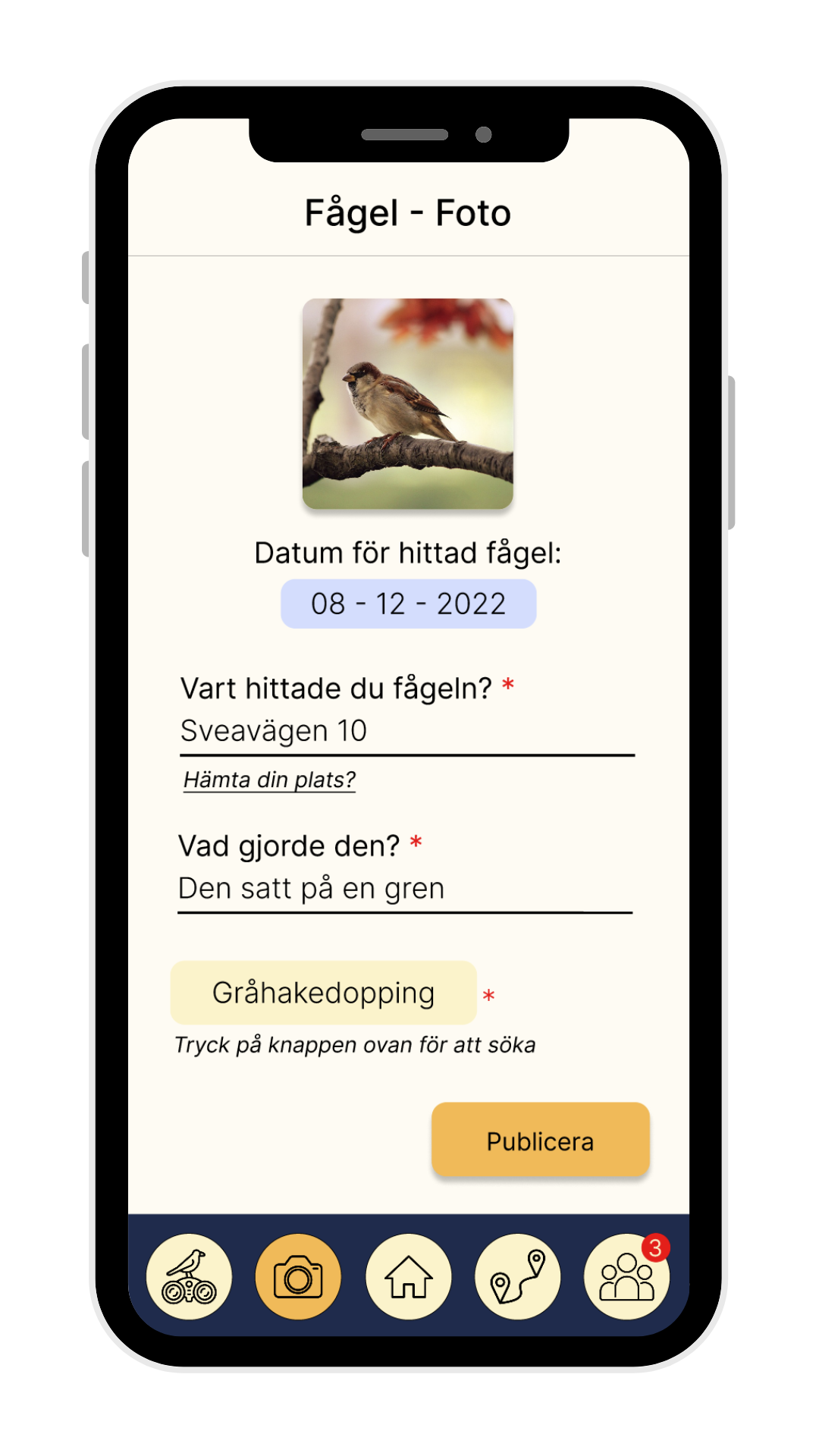
Capturing and sharing a bird sighting with the community.
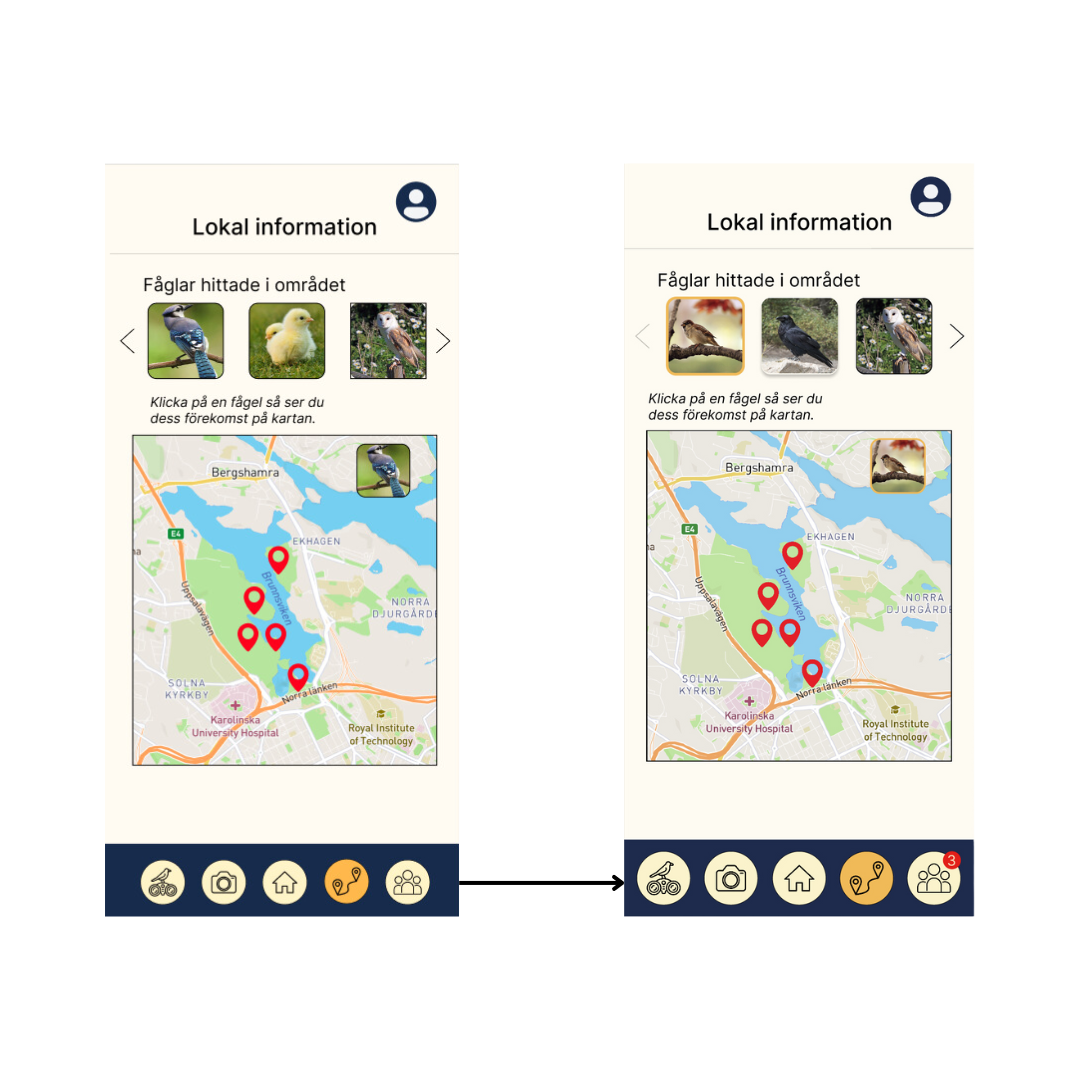
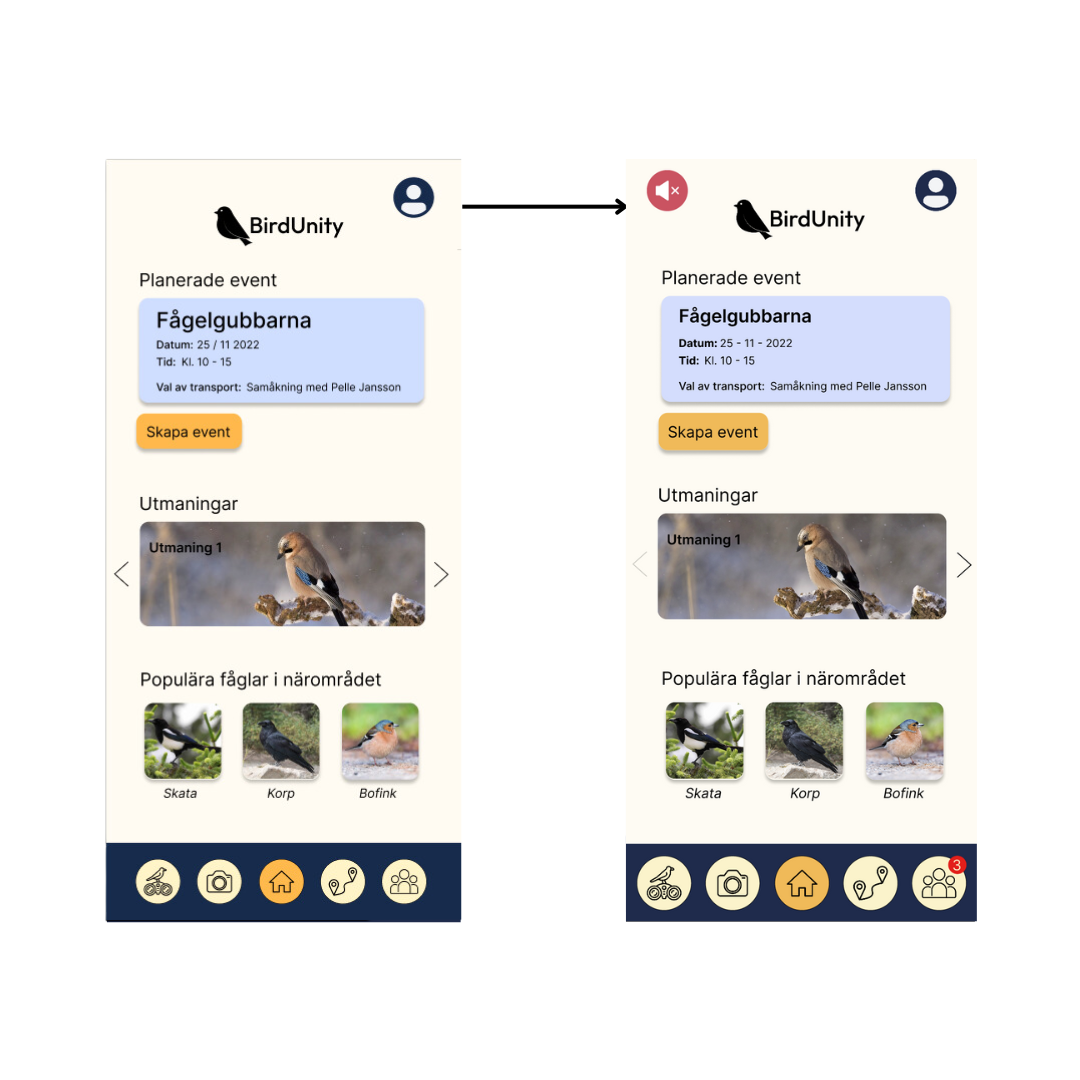
Increase the size of icons so they can be seen clearly and tapped easily.
Add an icon for mute mode on the home page to avoid disturbing the birds.
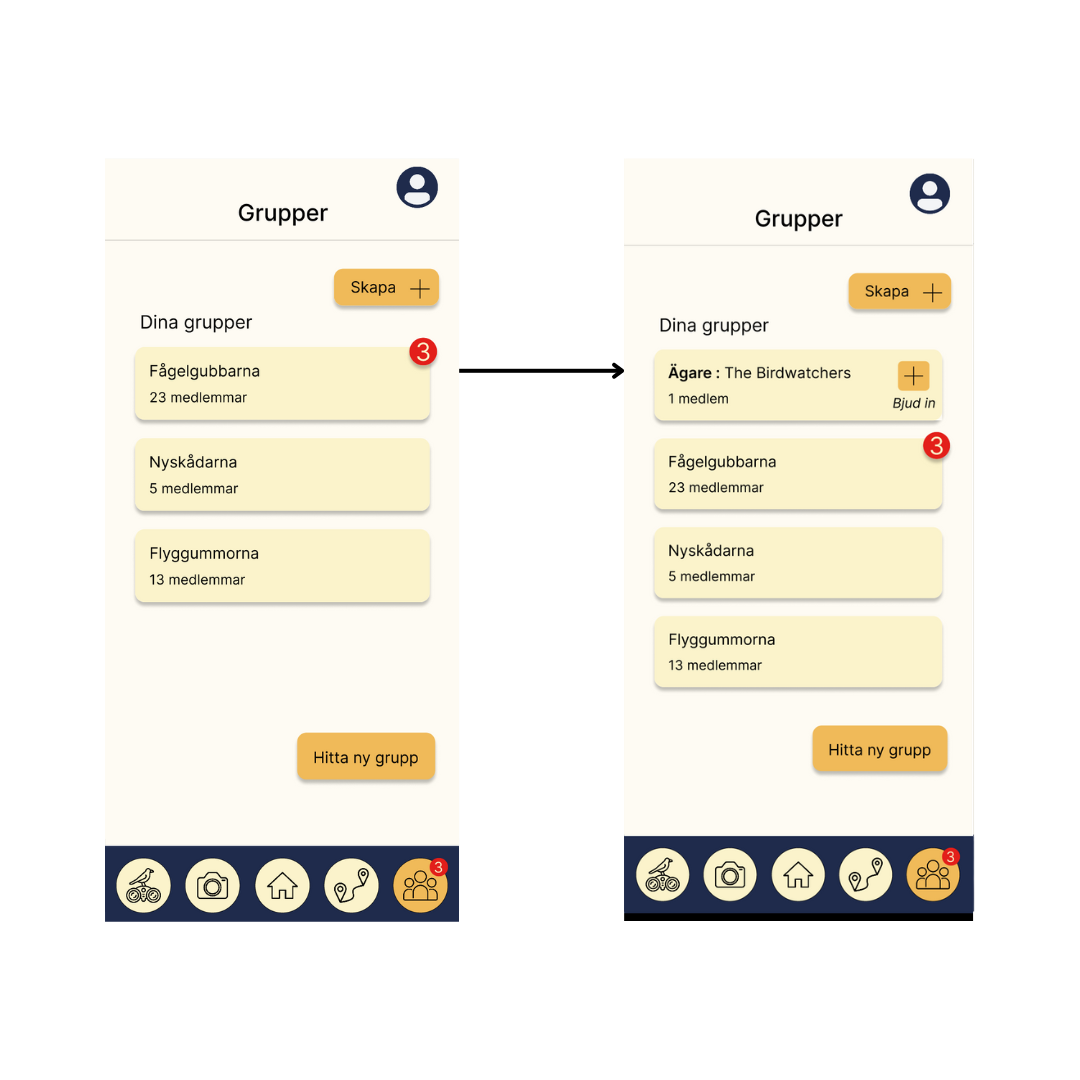
The group one creates appear on top and its labled as owner.
What I learnt
The importance of understanding user needs through direct engagement, enhancing the design's relevance.
Iterative design and testing are crucial for refining user experience and addressing feedback efficiently.
Balancing innovative features with simplicity ensures the app remains accessible to all user levels, fostering a wider community engagement.
Final Product